Cerita Kuliah Tanggal 04 - 10 -2013
Pada pembelajaran hari ini akan
mempelajari beberapa point pembelajaran tentang windows phone aplikasi :
1. 1. Membuat
aplikasi
2. 2. Pengenalan
IDE Visual Studio
3. 3. Designer
dan Xaml editor (drag dan drop)
4. 4. Merubah
properties
5. 5. Relasi
antara C# dan Xaml
6. 6. Run
dan Stop Application
Mungkian pembelajaran akan
diawali dengan bagaimana membuat aplikasi didalam windows phone application
buka microsoft windows phone 2010 lau pilih option C# pada desktop di kiri lalu
lihat desktop yang tengah dan pilih windows phone application setelah itu cari
create directory from solution dan checklist lalu tunggu beberapa saat aplikasi
akan meloading template yang dipilih. Jangan lupa memberi nama pada project
yang akan digunakan untuk saat ini saya akan memberi nama HelloWorld. Setelah
itu kita cari properties dan solution explorer
1. 1. Kita
pilih kotak Button lalu didalam menu Properties terdapat Name sebagai identitas
seperti gambar diatas yang telah diberi tanda kita beri nama “ClickMeBT” dan
bagian Content kita beri nama “Click Me”.
2. 2. Kita
pilih kotak TextBlock lalu didalam menu Properties terdapat Name sebagai
identitas seperti gambar diatas yang telah diberi tanda kita beri nama
“HelloWorldTB” dan bagian Content kita hapus saja, untuk ukuran huruf bebas
sesuai keinginan kalu saya ukurannya 40 .
Pada bagian gambar diatas ketik
script untuk memberi perintah pada Button tersebut maka, tampilannya scriptnya
seperti dibawah ini
Lalu setelah itu kita coba debbug
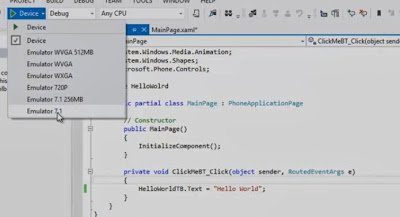
program tersebut untuk melihat hasilnya dengan cara seperti dibawah ini
Setelah kita klik pada bagian
tanda panah yang berwarna hijau dan memilih jenis emulatornya dan bebas coba
saja satu per satu, kalau saya memilih emulator 7.1 dan klik bagian tanda
panahnya maka, akan tampil dalam beberapa menit tergantung specs komputer yang
digunakan semakin baik specsnya akan membuat debbuging program aplikasinya
semakin cepat dalam proses kerjanya, untuk lebih jelasnya seperti gambar
dibawah ini
Lalu kita coba apakah
berjalan sesuai perintah scriptnya dengan cara klik bagian “Click Me” bila
jalan maka, akan muncul seperti dibawah
ini
Pada bagian kedua ini kita akan
mempelajari tentang
1. 1. Menghapus
MainPage.xaml
2. 2. Add
New Item
3. 3. Mengubah
WMAppManifest
Pertama kita pilih file aplikasi
HelloWorld lalu kita lihat bagian element Solution Explorer diatas bagian
properties pilih MainPage.xaml dan hapus setelah itu kita coba debbug program
tersebut maka, aplikasi tersebut akan tidak bisa berjalan sesuai perintah dan
failed, karena beberapa bagian yang sudah terintegrasi pada bagian
MainPage.xaml yang membuat failed aplikasi tersebut.
Selanjutnya kita akan membuat
pengganti MainPage.xaml dengan cara klik kanan pada “HelloWorld” di bagian
element Solution Explorer pilih Add – New Item, lalu beri nama “MyFirstPage.xaml”
- klik ok setelah itu beri script yang sama pada pembelajaran sebelumnya yang
terdapat dibawah ini
Jangan lupa untuk mengganti file
yang telah sinkron diawal dengan mengeklik di Solution Explorer pilih dan klik
properties dan pilih WMAppManifest dan klik dua kali dan muncul tampilan
dibawah ini ubah bagian Navigation Page dan ganti nama “MainPage.xaml” dengan
“MyFirstPage.xaml”
Dan coba lagi debug program
tersebut apa masih failed atau bisa berjalan sesuai instruksi.
Dibagian ketiga ini kita akan
melihat bagaimana
1. 1. Minimize
dan Maximize
2. 2. Close,
Back, start program
3. 3. Emulator
Menu
4. 4. Setting
Untuk lebih jelasnya coba saja
klik bagian gambar dibawah ini yang diberi tanda panah untuk mengetahui apa
gunanya








Posting Komentar